Rounded Corners with JavaScript and CSS – No Images
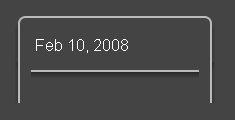
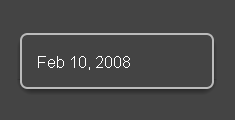
Rounded corners can create nice presentational effects and are very popular in web design. They also are a bit of a pain to create because they usually require PhotoShop and the markup is not as straightforward as square corners. So I was excited to give Steffen Rusitschka’s method a try, which uses only JavaScript and CSS and is quite feature full. His ShadedBorders library looks quite nice in Firefox. However, my test did not perform as well in IE6. Strangely, once you mouse over the afflicted area, the problem corrects itself. Here are the before and after shots:


Hopefully this problem will be fixed as I am quite interested in the library. I will be sure to test future versions and in the meantime may investigate potential workarounds for the problem.








Hi,
I have found a similar problem as soon as I added some padding. Now I’m completely new to all of this and a real newbie at JavaScript but here is some code:
Log In
var border = RUZEE.ShadedBorder.create({ corner:10, shadow:28, border:2 });
#page, #page .sb-inner { background:#CCCCFF; }
#page .sb-shadow { background:#9999FF; }
#page .sb-border { background:#6666FF; }
#page { width:300px; height:100px; padding:10px; }
.page_font { font-family:Trebuchet MS; font-size:11px; }
<?if (isset($_GET[‘flag’])) echo “Wrong username or password”; ?>
Username
Password
border.render(‘page’);
Looks great in Firefox but in IE7 it was a screw up. Is there a decent cross-browser library that can be used?
’m finding there is something odd with min-height 100% – that is used in a few sticky footer techniques. Its only been out a few days and has already wated 4 hours of my time!
http://www.minikasino.com/
I’m researching on the very same topic (the rounded corners effect) and stumbled on your post. Nowadays, major browsers except IE support the CSS property border-radius or it’s browser specific variants.
For example:
.rounded-corners {
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius: 15px;
}
would already take care of the border radius issue in FF (all recent versions), Safari (all recent versions), Chrome and Opera (from 10.5). More about browser support here: http://www.css3.info/preview/rounded-border/
Currently IE does not support the CSS border-radius property, although there’s also another workaround here: http://www.htmlremix.com/css/curved-corner-border-radius-cross-browser
I am extremely inspired along with your writing abilities as smartly as with the structure on your blog. Is this a paid subject matter or did you customize it yourself? Anyway stay up the excellent high quality writing, it is rare to peer a nice weblog like this one today.